[웹기획 툴] 기획자가 말하는 XD - 장점 / 단점 / 활용방법
안녕하세요.
플래니지 해리입니다.
오늘은 어제에 이어서 피그마 이전에 사용하던 툴인 Adobe XD에 대해 장점과 단점 그리고 XD를 활용하는 방법에 대해서 안내해 드리겠습니다.

저는 기존에도 여러 가지 UI/UX를 위한 툴을 사용해 봤습니다.
그중 네이버의 Prototype, 카카오의 Oven 기획 초반에는 발사믹(Balsamiq)이라는 와이어프레임 툴과 전통적으로 사용하는 PPT의 Power Mockup 정도가 있었습니다. 이외에 더 많은 툴들이 있었지만 주력으로 사용하진 않아 패스하겠습니다.
본격적인 UI/UX 툴을 사용하면서 한때 많은 매력을 느끼게 한 XD에도 장점과 단점은 극명하게 나뉘어졌습니다.

최근 피그마가 어도비의 XD를 인수하는 소식이 있어 화제가 되었습니다.
그리고 현재 XD는 유지 관리모드에 있어 웹사이트에서 확인할 순 없으나 플랜 가입 후 설치, 사용이 가능하니 참고해 주세요.
XD는 무엇입니까?

XD는 웹/앱프로젝트 UI/UX 디자인과 협업을 위해 개발된 Adobe(어도비)사의 UI/UX 디자인 툴입니다.
XD 출시 당시 UI/UX에 대한 디자인은 대부분 Adobe Photoshop과 Adobe Illustrator를 통해서만 작업이 되었고, 통상적으로 포토샵으로 작업하는 비중이 매우 컸습니다. 피그마와 마찬가지로 이미지 편집과 같은 기능이 강력하진 않지만, 피그마나 일러스트와 같이 벡터 기반으로 웹이나 앱의 UI/UX 구성에 필요한 요소들이 모두 사용할 수 있는 UI/UX 디자인 툴인 것은 사실입니다.
XD의 탄생 시기는 전통적인 UI/UX 툴보다 약간은 느렸지만, 출시 당시의 기능은 맥에서만 사용할 수 있는Sketch(스케치) 보다가볍고 쉬우면서 필요한 기능들을 모두 제공했습니다.
XD의 장점
주관적인 개인의 의견이 많이 들어가 있는 내용이니 참고 바랍니다.
1. UI/UX 설계의 용이

아무래도 PPT 이후에 XD를 사용하다 보니 PPT와 비교하게 됩니다.
당시 PPT 작업을 하면서 항상 팀장님께 듣는 말이 폰트나 오브젝트가 너무 크다는 것입니다.
화면 비율을 고려하지 않고 설계에 집중했던 탓인지 각각의 오브젝트가 따로 노는 느낌이 많이 있는 설계 구성이었습니다.
XD를 접하면서부터 UI/UX 오브젝트와 레이아웃 구성에 대해 보다 정교한 화면 설계 작업이 가능했고, 무엇보다 미리 보기를 통해 화면을 확인하고 각 오브젝트의 비율에 대한 감각을 익히는데 아주 큰 역할을 했습니다.
2. 플러그인으로 지원하는 아이콘

이거는 피그마와 겹치는 이야기인데, XD에도 플러그인이 있습니다.(피그마 보단 덜하지만요.)
아이콘을 굳지 작업하거나 인터넷에서 다운로드하여 넣지 않아도 즉각적으로 작업이 가능하니 작업속도가 매우 빨라졌습니다.
다시 얘기하지만 기획자의 설계서 작업은 정교함 그리고 시간과의 싸움입니다.
때문에 설계에 집중할 수 있는 시간을 늘려준다면 효율적인 작업이 가능했던 것이죠.
3. 이미지 호환성 - 포토샵 즉시 연결

저는 기획자의 직무를 하고 있지만 가끔은 디자인을 할 때도 있습니다. 간단한 이미지 편집이나 누끼정도는 알아서 합니다.
기존의 이미지 첨부나 누끼가 필요한 경우 PPT 서는 깔끔하게 처리하기가 어려웠습니다.
때문에 그레이톤의 이미지 설정이나 누끼 이미지의 경우 퀄리티가 낮게 나올 수밖에 없는 게 현실이었습니다.
하지만 XD에서는 포토샵과 연동하여 포토샵에서 이미지를 편집하고 즉시 사용할 수 있었습니다.
이 부분은 어도비 만의 장점일 수밖에 없는 것 같습니다.
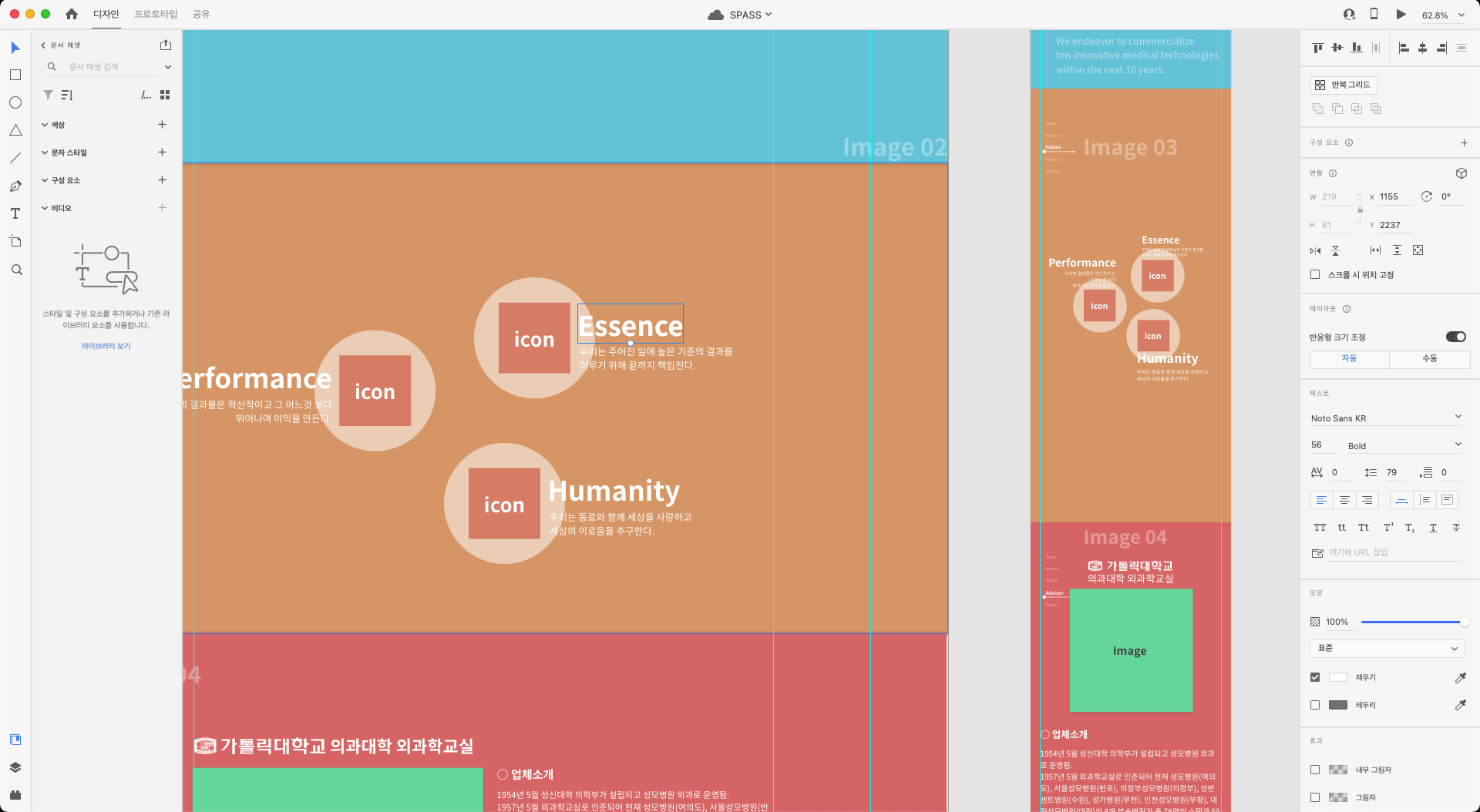
4. 일러스트 개념의 그리기 도구

그리기 도구를 사용하는 레이아웃 또한 피그마와 유사한 형태로 구성되어 있습니다.
상단 바, 좌측 영역, 우측 영역에 그리기를 위한 다양한 기능들이 존재하고 있고 이것들을 활용해 화면 설계를 수월하게 진행할 수 있습니다.
- 각 화면에 대한 프레임 사이즈가 미리 정리되어 있다.
- 픽셀기반으로 디테일한 화면을 그릴 수 있다.
- 다양한 폰트를 지원한다. 여기서 높이 평가할 점은 어도비는 CC(Creative Cloud)를 통해 모든 어도비 프로그램(혹은 애플리케이션)에 동일한 폰트를 지원합니다. 폰트 또한 Adobe 플랜을 이용하게 되면 모두 무료로 사용할 수 있고 그 종류 또한 수천 가지가 됩니다.
- 자동 레이아웃을 구성할 수 있다. 이 부분은 피그마보다 약하긴 합니다만 만족합니다.
- 가이드라인과 그리드를 지정할 수 있다.
벡터기반의 프로그램의 장점은 이전에 피그마 설명드리면서 말씀드렸으니 넘어가죠.
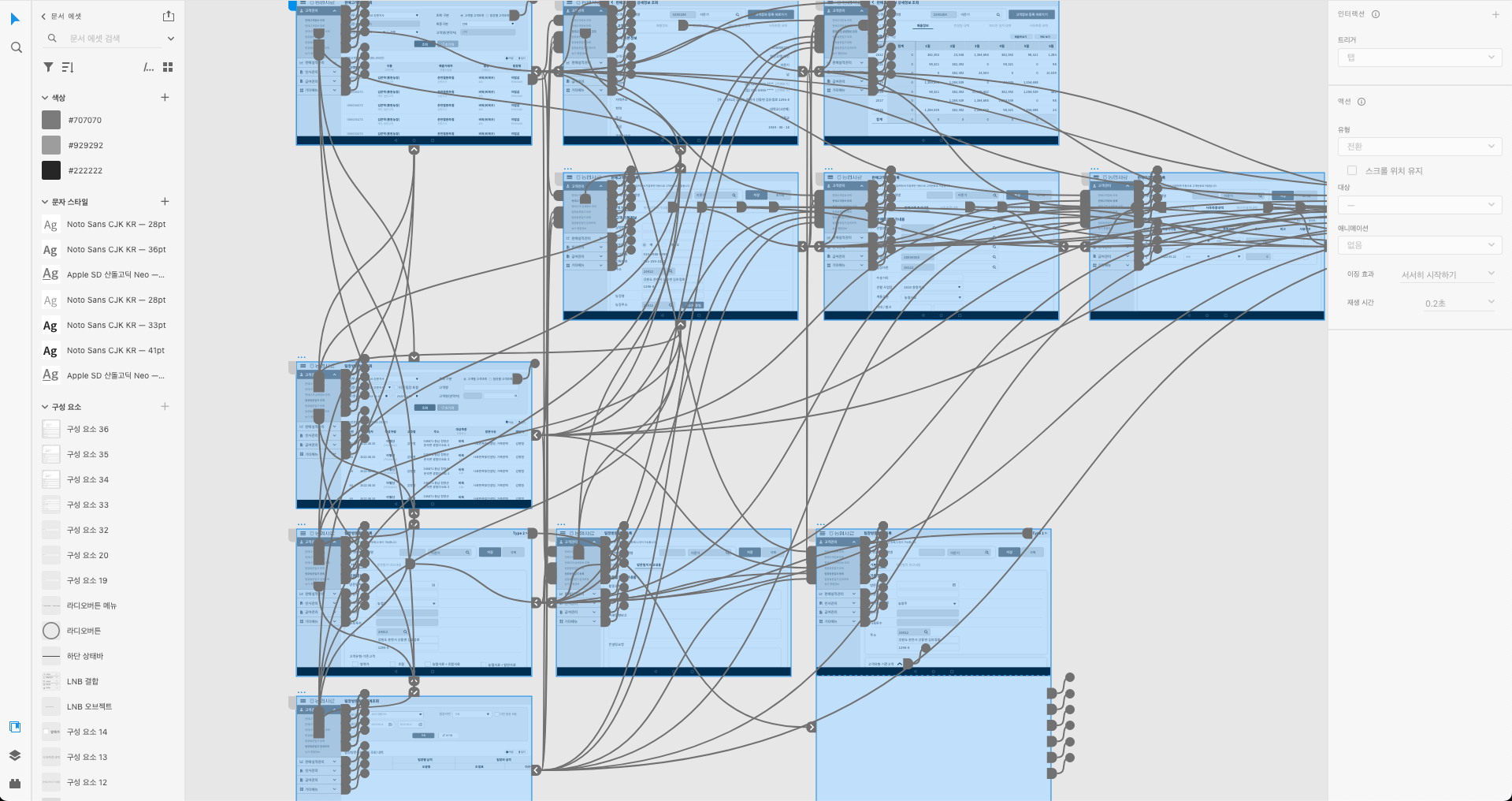
5. 프로토타입 구현 및 공유


피그마 보다 정교하진 않지만, 기본적인 프로토타입은 모두 구현이 가능합니다.
제가 XD를 PPT 다음으로 사용하게 된 계기가 바로 이것 때문인데요, 프로토타입을 자유자재로 공유하고 피드백을 받아볼 수 있었기 때문입니다.
PC, Tablet, Mobile 할 것 없이 디바이스 해상도 사이즈에 맞춰 작업하면 그대로 보여줄 수 있었습니다.
6. 그 밖에
- 컴포넌트 제작
- 그리드 시스템
- 미리 보기
- 설계서를 빠르게 디자인화 가능
- 포토샵 연동
세부 옵션으로 연결되는 프로그램이 각각의 어도비 프로그램들과 연결되어 상호작용을 하기 때문에 Adobe 플랜 하나만 있어도 강력한 퍼포먼스를 낼 수 있었습니다. 무엇보다 한가지 플랜이면 다른 툴들도 사용할 수 있으니 어찌보면 피그마보다 더 좋은 선택일 수 있습니다.
단점들도 당연히 있습니다.
단점
1. 툴 사용능력 습득

툴 사용에 익숙해지는데 시간이 필요합니다.
다만 피그마보단 기능이 가벼운 상태기 때문에 조금 더 빠르게 습득할 수 있는 게 장점이자 단점이 되겠습니다.
게다가 다른 어도비 프로그램을 이용하다 보면 단축키 부분에서 겹치는 게 많으니 디자이너분들은 조금 더 빨리 습득할 수 있을 겁니다.
피그마와 마찬가지로 최소한 설계 작업을 하려면 3가지 조건이 어느 정도 충족되어야 합니다.
- 단축키
- 기본 그리기 도구의 기능
- 왼쪽 영역의 기본 속성갑(프로토타입 및 오토레이아웃 제외)
2. 기획툴로써의 한계

피그마와 동일한 이슈입니다.
공통요소를 적용했다지만 위치가 약간씩 달라져 수정하는 경우가 간간히 있습니다.
게다가 다른 작업자들과 동시에 작업하다 보면 가끔 가이드라인이 안 맞는 경우 정말 한숨밖에 안 나오는 상황이 생길 수 있습니다.
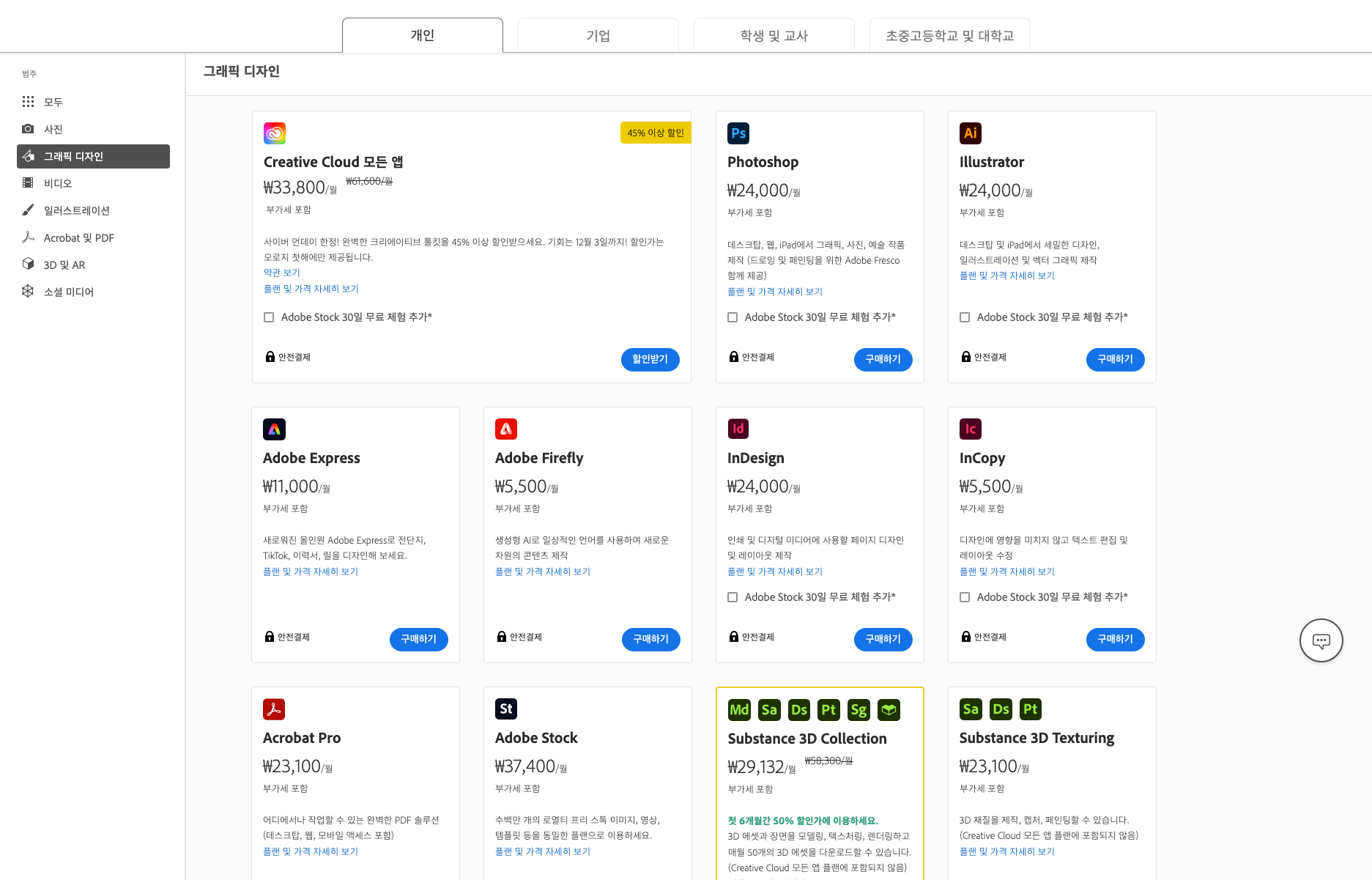
3. 유료

어느 툴이나 공짜로 제공하진 않죠.(피그마 제외, 피그마를 찬양하라~)
유료 가격이 스케치보단 덜한데 사악합니다. 물론 할인받을 수 있는 방법이 있긴 하더라도, 요령을 모르면 그대로 6만 원씩 매달 뜯기는 수가 있습니다.
각각의 툴을 구매하자니 가격단가가 너무 높은 편이고, 또 전체 플랜을 구매하자니 주요 프로그램 몇 개만 쓰는데 아깝다는 생각이 듭니다.
하지만 디자이너가 사용하는 툴의 범위가 훨씬 많은 편이니 전체 프로그램을 이용할 수 있는 플랜이 디자이너 분들은 훨씬 좋겠네요.
XD를 사용할 때 조언? 활용방법?
- XD는 처음에 시작하면 따라 하기 쉽도록 튜토리얼을 제공하고 있습니다. 튜토리얼을 따라 하면서 툴 사용방법을 익혀보세요.
- 다양한 자료들이 유튜브에 존재합니다. 프로토타입을 제작하는데 부담이 없으니 쉬운 링크 연결부터 하나씩 해보세요.
- XD도 UI/UX 디자인 툴입니다. 디자인의 기초 지식을 약간이라도 습득하신다면 더 빠른 설계 능력을 갖출 수 있습니다.
- 어도비에서 제공하는 다양한 툴킷을 이용해 볼 수 있습니다.(MS soft, Apple, Google, Bootstrap 이외에 더 많은 것들..)
- 작업한 내용은 꼭 미리 보기를 통해 확인해 보세요. 자신의 설계한 화면의 퀄리티를 확인해 볼 수 있습니다.
기획자의 업무가 현재는 학원이나 다양한 커뮤니티를 통해 지식이 전수되고 있지만, 10년 전까지도 이 직종에 대한 정의나 업무가 무엇인지 정확하게 알지 못했습니다. 때문에 모든 기술을 배우는데 오직 사수(선배, 선임)의 기술이 전수되거나 맨땅에서부터 시작하는 방법이 밖엔 없었습니다.
당시 저도 맨땅부터 시작했기 때문에 지속적으로 다양한 툴들을 사용해 보고 느껴보며 얻은 것들이 있습니다.
그것들이 하나하나 쌓여서 결국 더 좋은 기획을 할 수 있는 것이라 생각됩니다.
하지만 툴 사용능력은 기획자의 자질 중 극히 적은 일부분일 뿐이니 천천히 따라가시기 바랍니다.
[기획자의 툴]기획자의 피그마 장점/단점, 설계서 템플릿 공유
안녕하세요. 플래니지 해리입니다. 오늘은 본업으로 돌아와서 피그마에 대한 얘기를 해보겠습니다. 지난번 화면설계서를 안내해 드리면서 다양한 툴의 발전이 있었다고 말씀드린 적 있습니다.
planez.tistory.com
오늘도 즐거운 기획하시기 바랍니다.
감사합니다.