[웹기획 필수]화면설계서 작성방법 노하우 공개
안녕하세요.
플래니지 해리입니다.
오늘은 웹기획자 업무의 꽃인 화면설계서입니다.

화면설계서가 무엇입니까?
프로덕트 매니저, 기획자(웹, 앱, 어플리케이션 등등)의 업무 중 가장 많은 업무 비중을 차지하는 UI설계서(혹은 화면설계서)는 다양하게 불려집니다.
화면설계서
화면정의서
스토리보드
MMI(Man Machine Interface)
다 똑같은 의미로 화면 안에 들어가는 구성요소, 기능, 정책 등을 자세하게 정의하고 서술하는 문서입니다.
화면설계서를 작성하는 이유는 프로젝트 담당자들이 요구사항정의, 기능정의에서 협의된 내용을 기준으로 목표 서비스(혹은 시스템)를 설계합니다. 프로젝트 담당자들은 이 설계화면을 보고 디자이너는 GUI작업을, 개발자는 기능을 구현하게 됩니다.
대부분의 화면설계는 몇년전까지만해도 PPT로 사용되었으나, 최근 피그마, 프레이머, XD, 스케치 등 다양한 프로토타입툴로 대체되고 있습니다.

화면설계서는 왜 만들어야 하죠?
화면설계서를 제작하는 목적은 말 그대로 설계서입니다.
모든 작업자들의 작업 기준을 통일하고, 같은 목표의 서비스(혹은 프로그램)를 제작하기 위한 설명서입니다.
때문에 많은 기획자분들의 업무 비중에서 가장 높은 비율을 차지하고 있는 업무기도 합니다.
주요 목적은 내부 담당자와의 커뮤니케이션으로 사용되지만 보조 목적으로는 고객과의 커뮤니케이션도 있습니다.

프로젝트마다 수행순서가 다양하게 나눠지지만, 기본적으로 화면설계 작업이 끝난 뒤 디자인 작업이 진행됩니다.
때문에 디자인 시안을 확인하기 전 또는 같은 단계에 화면설계 검토가 이루어집니다.
때에 따라 고객의 의견에 맞춰 기능 또는 UI가 수정되는 경우도 있습니다.
화면설계서 어떻게 만들어요?
화면설계서는 [구축을 위한 서비스, 단순 안내를 위한 상세페이지, 이미 개발된 프로그램의 새로운 기능 추가]와 같이 프로젝트 성격에 따라 만드는 방법이 달라집니다.
지금부터 화면설계서 작성에 필요한 페이지를 설명해 드리겠습니다.
화면설계서 문서 작성에 필요한 페이지
1. 표지
2. 목차
3. 문서 이력
4. 메뉴 구조
5. 설계 (설계 내용은 다소 차이가 있을 수 있습니다.)
- 화면 레이아웃(UI)
- 권한 및 정책
- 플로우차트
- 예외사항
6. 마무리
1. 표지

화면설계서를 시작할 때 어떤 문서인지, 어디에 적용되는지, 몇 버전인지를 알 수 있어야 합니다.
[표지 구성요소]
문서명, 작성일, 버전
2. 목차(Index)

문서 내 페이지의 순서를 표시하는 목적입니다. 필수적인 사항은 아니지만 많은 분량의 페이지라면 문서구역(Section) 별목차를 정리해야 문서를 보는 다른 작업자가 빠르게 색인할 수 있습니다.
3. 문서 작성 이력(Document History)

문서의 수정 내역(버전)에 따른 수정사항 및 문서 작성 내역을 기록하는 리스트입니다.
문서 수정 내역을 통해 다른 담당자들에게 수정이력을 공유하고, 확인할 수 있도록 도와주는 역할을 합니다.
[문서 작성 이력 구성요소]
작성일자, 버전, 세부내용, 작성자
3. 메뉴구조(정보구조, IA)

설계된 서비스(또는 시스템)의 메뉴 및 페이지 구조를 설명하는 영역입니다.
적은 규모의 메뉴구조라면 한 장에 담을 수 있지만, 메뉴구조가 복잡하고 많다면 대분류 > 중분류 > 소분류 순으로 정리해서 작성합니다.
기본적으로 트리형태 메뉴구조도로 작성하는데, 메뉴별 상세설명 또는 기능이 간략하게 첨부될 수 있습니다.
4. 설계
기본적인 화면 레이아웃(UI)에 대한 설명입니다. 화면 구성에 대한 각 요소별 설명이 필요합니다.
각 요소별 적용되는 기능, 효과, 처리결과등을 디스크립션으로 정리합니다.

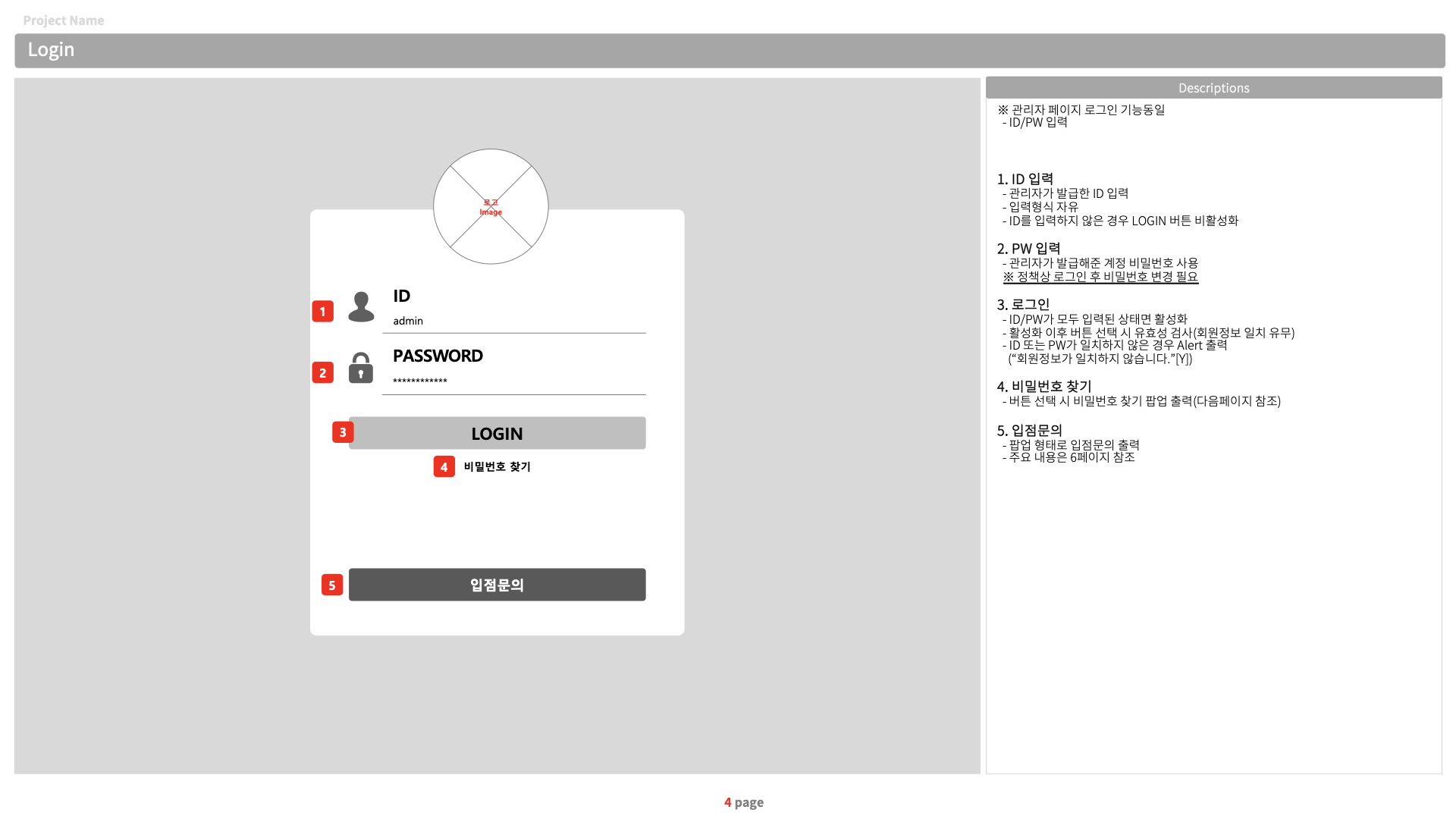
4-1. 화면 레이아웃
UI 요소에 대한 보다 상세한 기능을 정의하는 페이지입니다.
해당 기능을 수행한 뒤 다른 UI로 변경되거나 변화가 있는 경우 기능 단위별로 정의가 필요합니다.

4-2. 권한 및 정책
서비스(또는 시스템)에 필요한 페이지별 권한과 정책을 정리하는 페이지입니다.
특정 페이지가 노출되는 기능 또는 정책에 대한 내용을정의하게 됩니다.

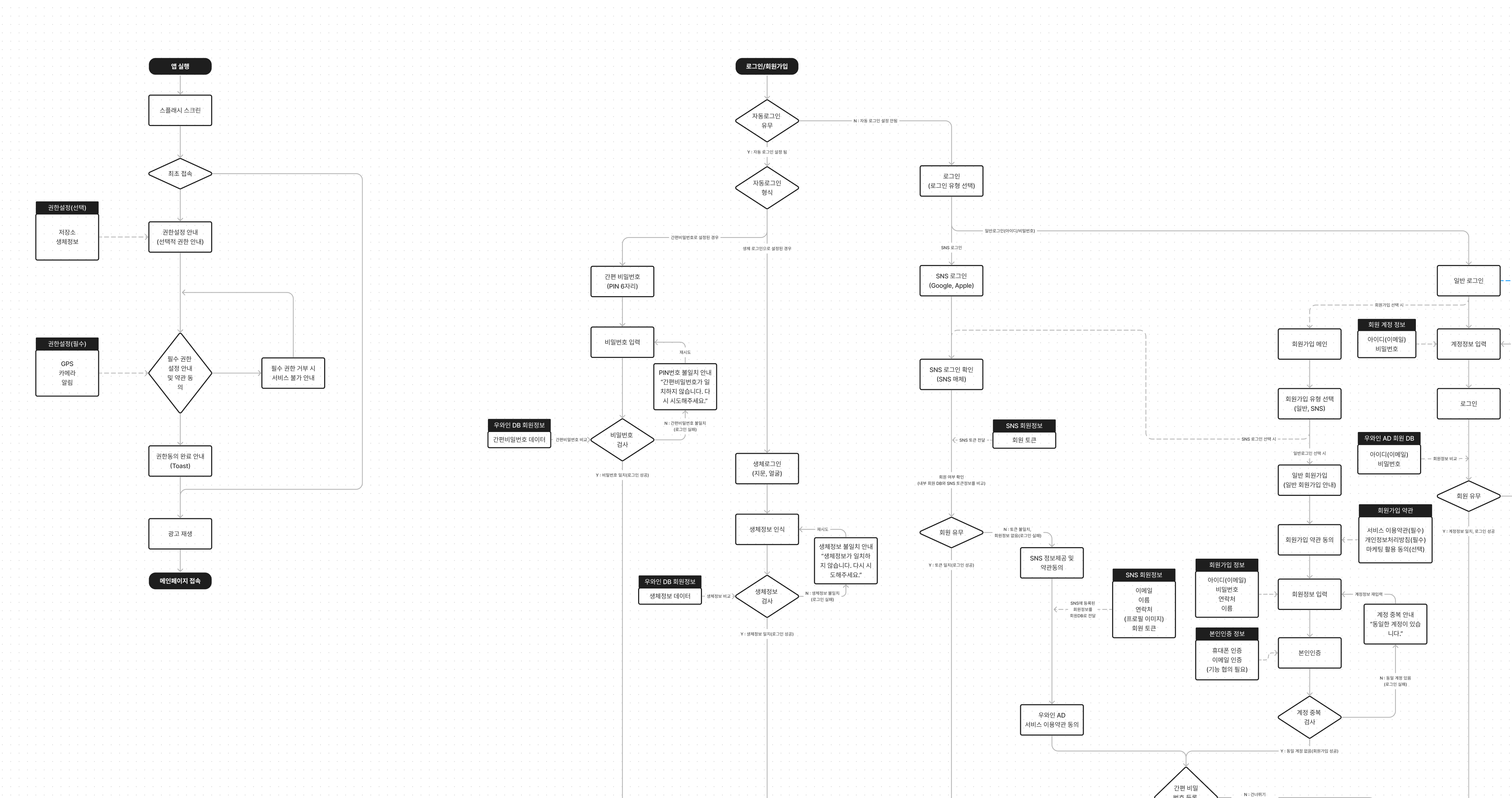
4-3. 플로우 차트
페이지 및 기능에 대한 흐름을 정의하는 페이지입니다. 페이지 단위별 기능 정의가 끝난 뒤 전체 프로세스 흐름 정리하게 됩니다.
플로우 차트 없이 페이지만 작성될 경우 해당 페이지에서 다음으로 이어지는 페이지나 기능의 흐름을 확인할 수 없어, 오류를 발생시킬 수 있습니다.
플로우 차트는 화면설계 전/후에 진행되는데, 1차로 전체적인 서비스 흐름을 확인할 수 있는 플로우차트를작성한 뒤예외처리를 위한 상세 플로우차트를 작업하는 경우도 있습니다.

4-4. 예외사항 처리
예외사항에 대한 처리를 위해 작성되며, 각종 오류 및 예외적으로 처리가 필요한 사항들을 별도로 정리하는 페이지입니다.
5. 마무리
문서의 끝을 안내하는 영역입니다.
감사합니다./ Thank you / EOD(End of Document) 등으로 사용됩니다.

오늘은 이렇게 화면설계 작성방법에 대해서 간단하게 정리해 봤습니다.
매번 설명드리는 내용이지만 기획자의 성향/프로젝트 성격에 따라 다양한 문서 작성 방법이 있습니다.
하지만 앞서 설명드린 내용처럼 화면설계의 목적은 프로젝트 팀원들에게 설계된 내용에 따라 프로젝트 수행을 하기 위한 지침서이며 규정이기 때문에 프로젝트를 잘 진행될 수 있도록 긴밀하게 커뮤니케이션하며 협의된 내용에 따라 설계가 치밀하게 될 필요가 있습니다.
번복은 아니더라도 꼼꼼하고 치밀하게 기획된 설계서만이 오류를 최소화하여 목표한 서비스(또는 시스템)를 기획내용과 동일하게 개발할 수 있으니, 다소 어렵더라도 신중하게 문서를 작성해야 합니다.
화면설계서 구성 방법이 어려우신 분들은 아래 링크를 따라 들어가 해당 게시글을 확인해주세요.
화면설계서/화면정의서/스토리보드 샘플 공유
안녕하세요. 플래니지 해리입니다. 실무에서 사용하시기 편리한 화면설계 샘플 공유드립니다. 다운로드하시기 전에 댓글+공감 부탁드립니다. 해당 샘플은 자유롭게 사용해도 무방하니 샘플의
planez.kr
[기획자의 툴]기획자의 피그마 장점/단점, 설계서 템플릿 공유
안녕하세요. 플래니지 해리입니다. 오늘은 본업으로 돌아와서 피그마에 대한 얘기를 해보겠습니다. 지난번 화면설계서를 안내해드리면서 다양한 툴의 발전이 있었다고 말씀드린적 있습니다. PP
planez.kr
오늘도 즐거운 기획하시기 바랍니다.
감사합니다.