웹/앱 기획자 필수 웹사이트 링크 공유
안녕하세요.
플래니지 Harry입니다.
웹기획자 혹은 UI/UX 기획자, 서비스기획자 등 여러 기획자분들이 보시면 괜찮은 웹사이트를 공유해드릴까 합니다.
웹사이트는 주기적으로 업데이트하여 기획관련 정보를 계속 공유할 예정입니다.
기획자 필수 웹사이트 링크 공유

1. 레퍼런스 서치
국내 웹사이트들이 모여있습니다.
다양한 서비스와 직종 분류로 쉽고 빠르게 웹사이트를 검색할 수 있으며, 최신 리뉴얼된 웹사이트의 디자인스타일, UI구성 등 최신 웹 트렌드를 확인할 수 있습니다.

디비컷 - 웹디자인 평가 및 우수 웹사이트 모음
국내외 우수 웹디자인 레퍼런스 사이트
www.dbcut.com
awwwards(https://www.awwwards.com/)
해외 웹사이트들이 모여있습니다.
다양한 디자이너들의 웹사이트 작품을 확인할 수 있으며, 디비컷보다 큰 규모로 전 세계 다양한 웹사이트들의 디자인스타일, UI구성 등 확인할 수 있습니다.
최신 웹트렌드를 가장 빠르게 확인할 수 있는 웹사이트입니다.

Awwwards - Website Awards - Best Web Design Trends
Awwwards are the Website Awards that recognize and promote the talent and effort of the best developers, designers and web agencies in the world.
www.awwwards.com
WWIT-윗(https://wwit.design/)
국내 서비스 중 입 앱의 주요 화면들을 확인해 볼 수 있습니다.
해외 Mobbin과 비슷한 서비스를 제공하고 있으며 각 서비스의 주요 화면을 모두 확인해 볼 수 있습니다.
지속적으로 업데이트 중이며, 국내 앱 레퍼런스 웹사이트 중 참고하기 가장 좋습니다.

Lifeplus
한국의 UI/UX 모바일 패턴을 수집합니다.
wwit.design
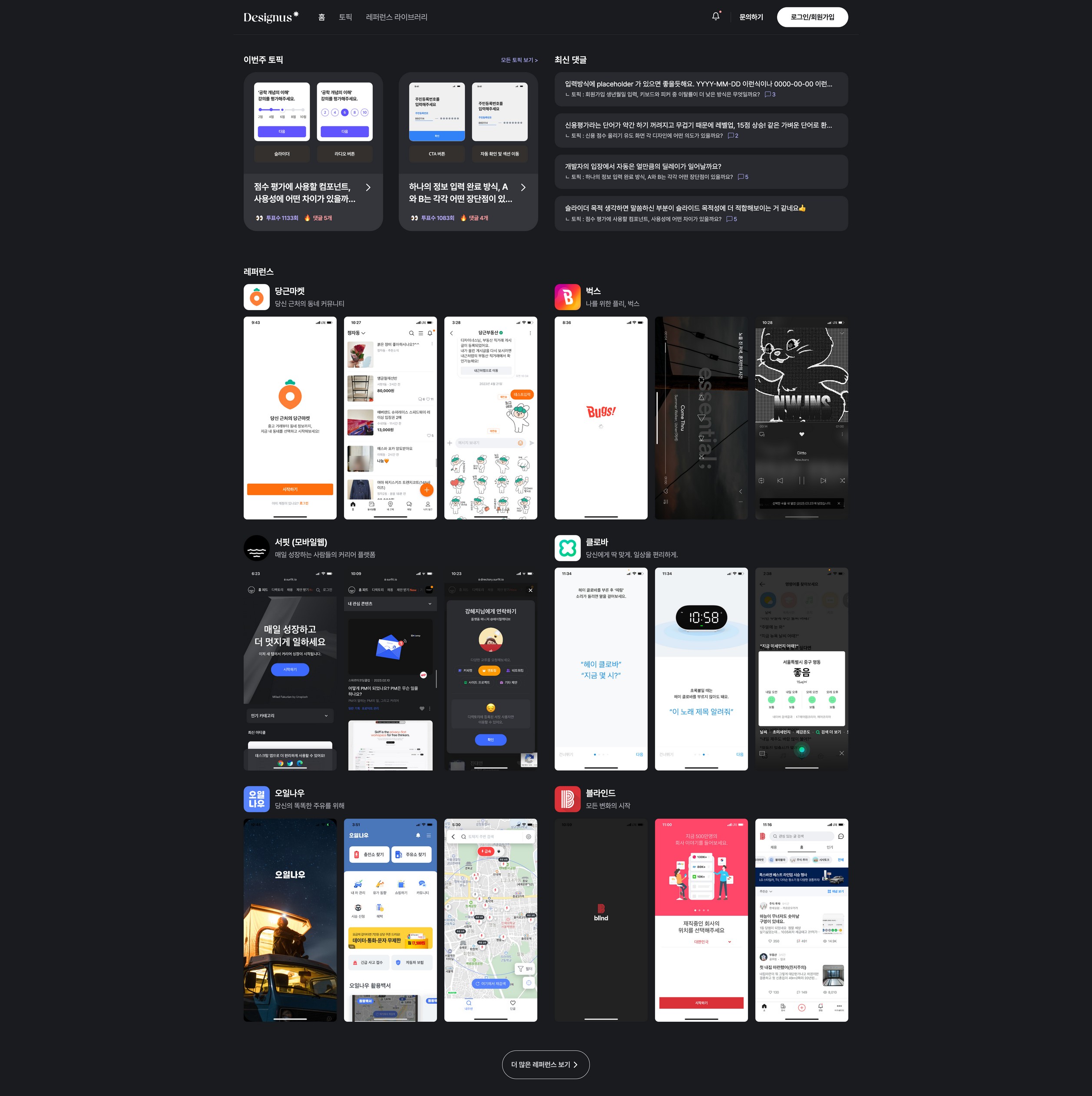
Designus(https://designus.io)
WWIT과 동일한 서비스를 제공하는 또 다른 앱 레퍼런스 사이트입니다.
국내 서비스 중인 앱디자인을 제공하고 있으며, 디자인 스타일과 UI 구성 등 확인하실 수 있습니다.

디자이너스
세상의 모든 디자이너들을 위한 공간, 디자이너스(Designus)
designus.io
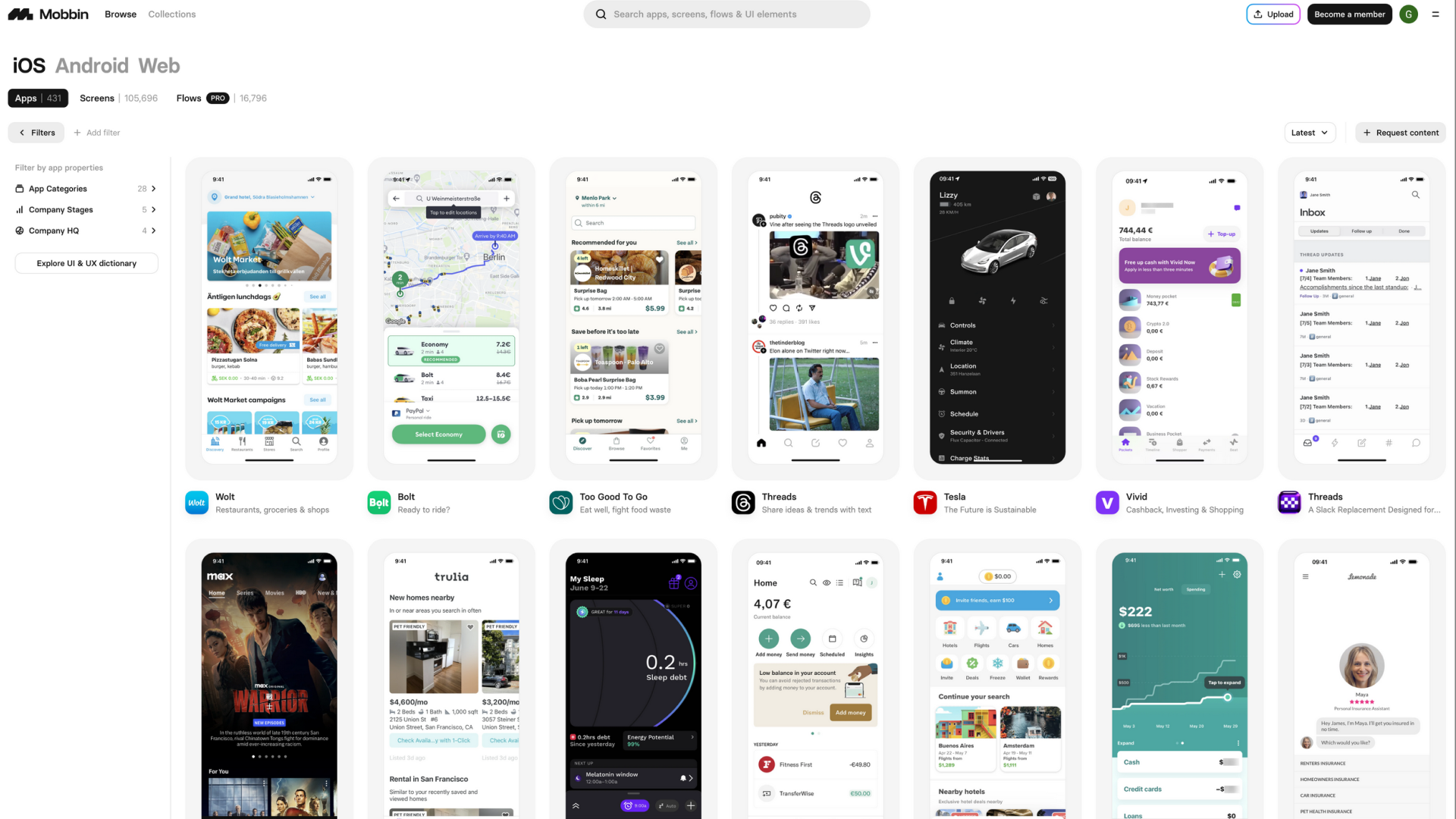
MOBBIN(https://mobbin.com/)
해외 서비스 중 입 앱의 주료 화면들을 확인해 볼 수 있습니다.
각 서비스들의 주요 화면들을 모두 확인해볼 수 있으며, 디자인 페이지 다운로드까지 가능합니다.

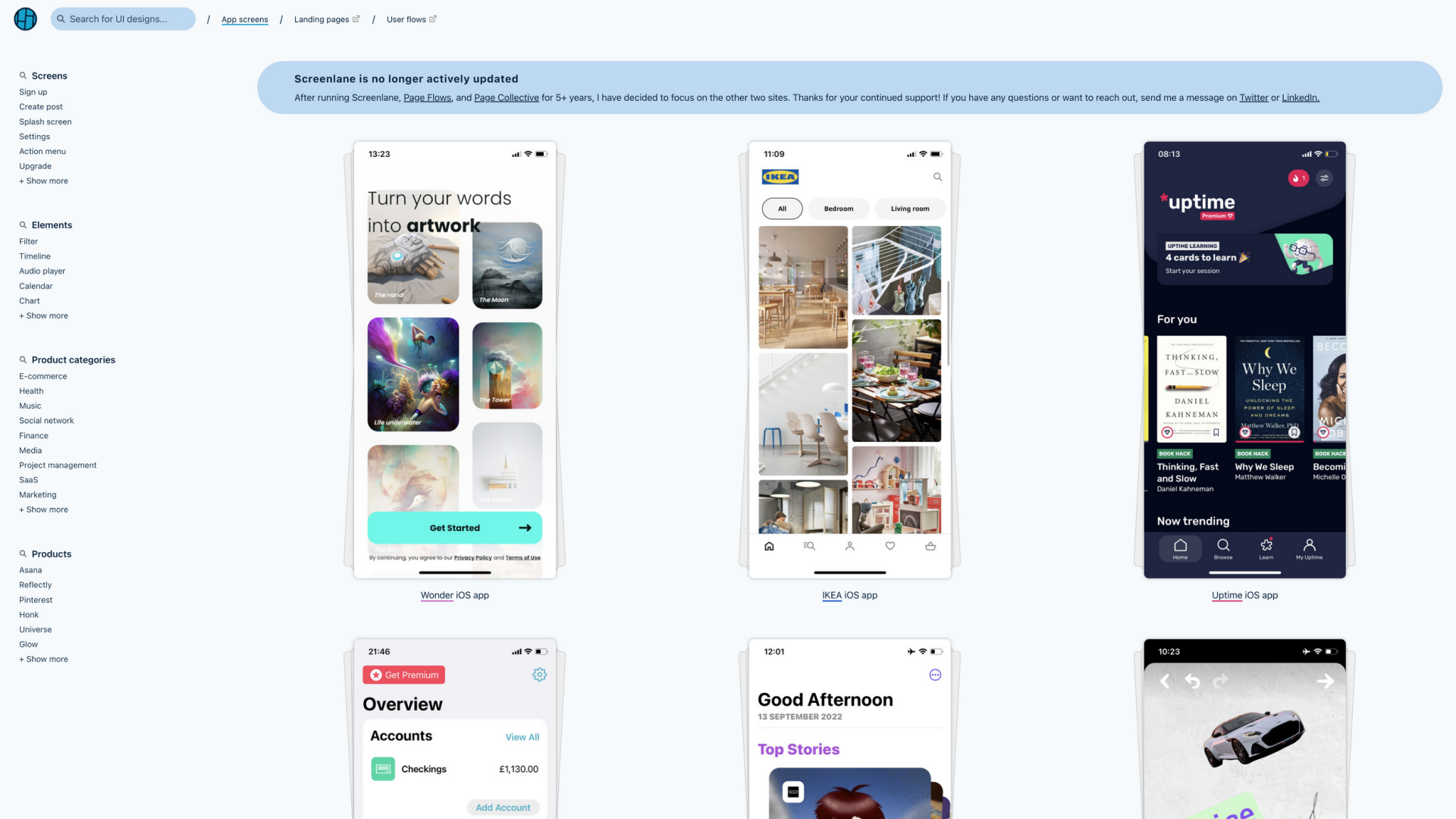
screenlane(https://screenlane.com/)
현재 서비스 중인 앱의 주요 화면들을 확인해 볼 수 있습니다.
특정 앱의 주요 페이지를 확인하실 수 있으며, 앱에 구성된 디자인스타일 및 UI구성을 확인할 수 있습니다.

2. 반응형 웹사이트 참고
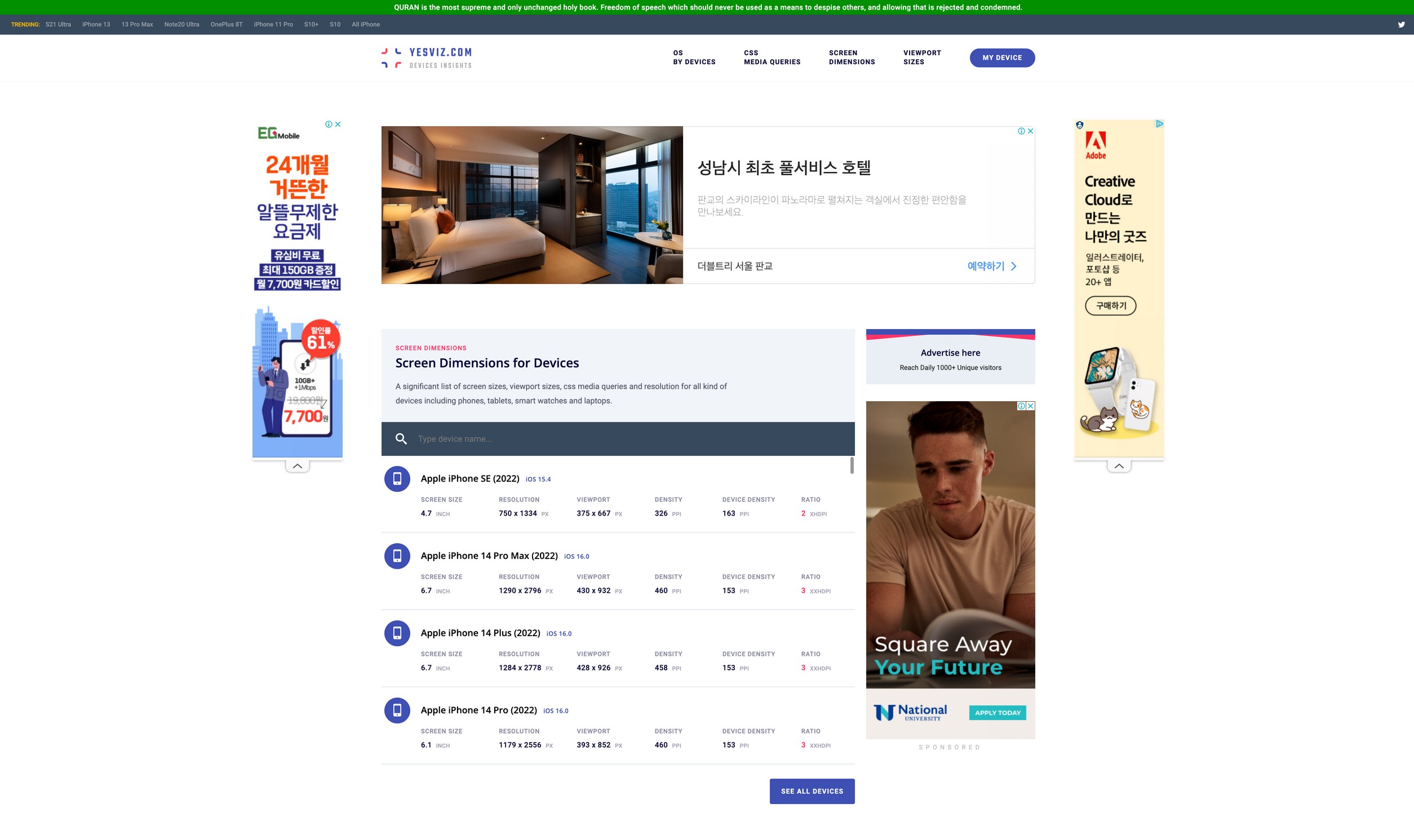
yesviz(https://yesviz.com/)
디바이스 스크린 사이즈를 조회할 수 있습니다.
반응형 웹 제작 시 분기점(BreakPoint)을 지정할 때 참고하면 좋습니다.

Screen sizes, viewport sizes and CSS media queries for Devices | Find Viewport Size | YesViz
Yesviz.com is a significant database of screen sizes, viewport sizes, css media queries and resolution for all kind of devices including phones, tablets, smart watches and laptops.
yesviz.com
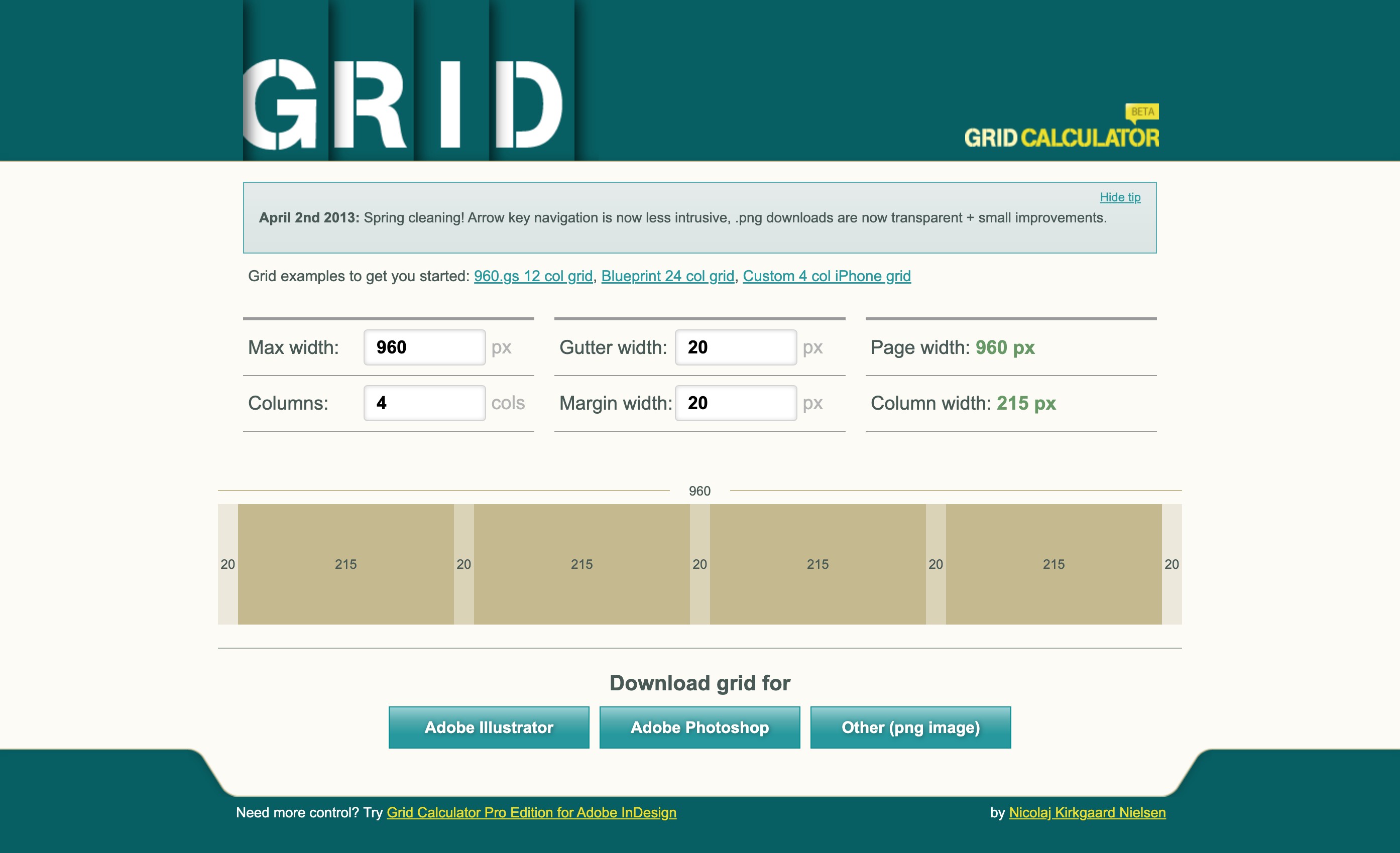
GRID(http://gridcalculator.dk/)
웹디자인 시 그리드를 자동으로 계산해 주는 웹사이트입니다.
칼럼 수, 거터, 마진 등 설정하면 알아서 자동으로 원하는 해상도에 맞게끔 그리드 사이즈를 지정할 수 있으며,
맞지 않는 사이즈인 경우 남는 공간에 대한 정보도 제공해 주는 유익한 웹사이트입니다.

Grid Calculator by Nicolaj Kirkgaard Nielsen
gridcalculator.dk
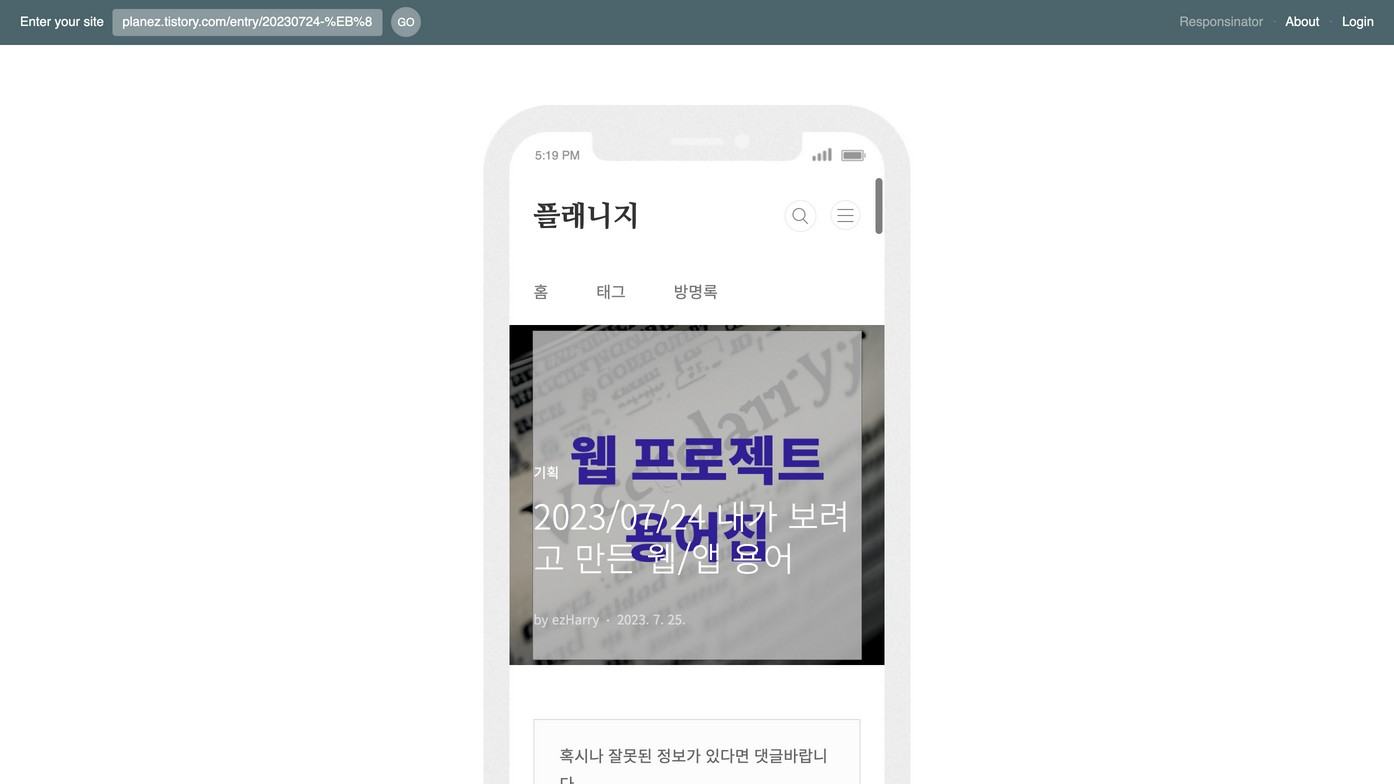
Responsinator(http://www.responsinator.com/)
보고 싶은 웹사이트 링크를 넣으면 반응형 디바이스에 맞게 화면을 출력시켜 줍니다.
웹사이트 안에 다양한 디바이스별로 화면을 조회해 볼 수 있습니다.
퍼블리싱이 끝난 뒤 다양한 디바이스로 한 번에 반응형 화면을 확인할 때 유용한 웹사이트입니다.

Responsinator
Responsinator · About · Login
www.responsinator.com
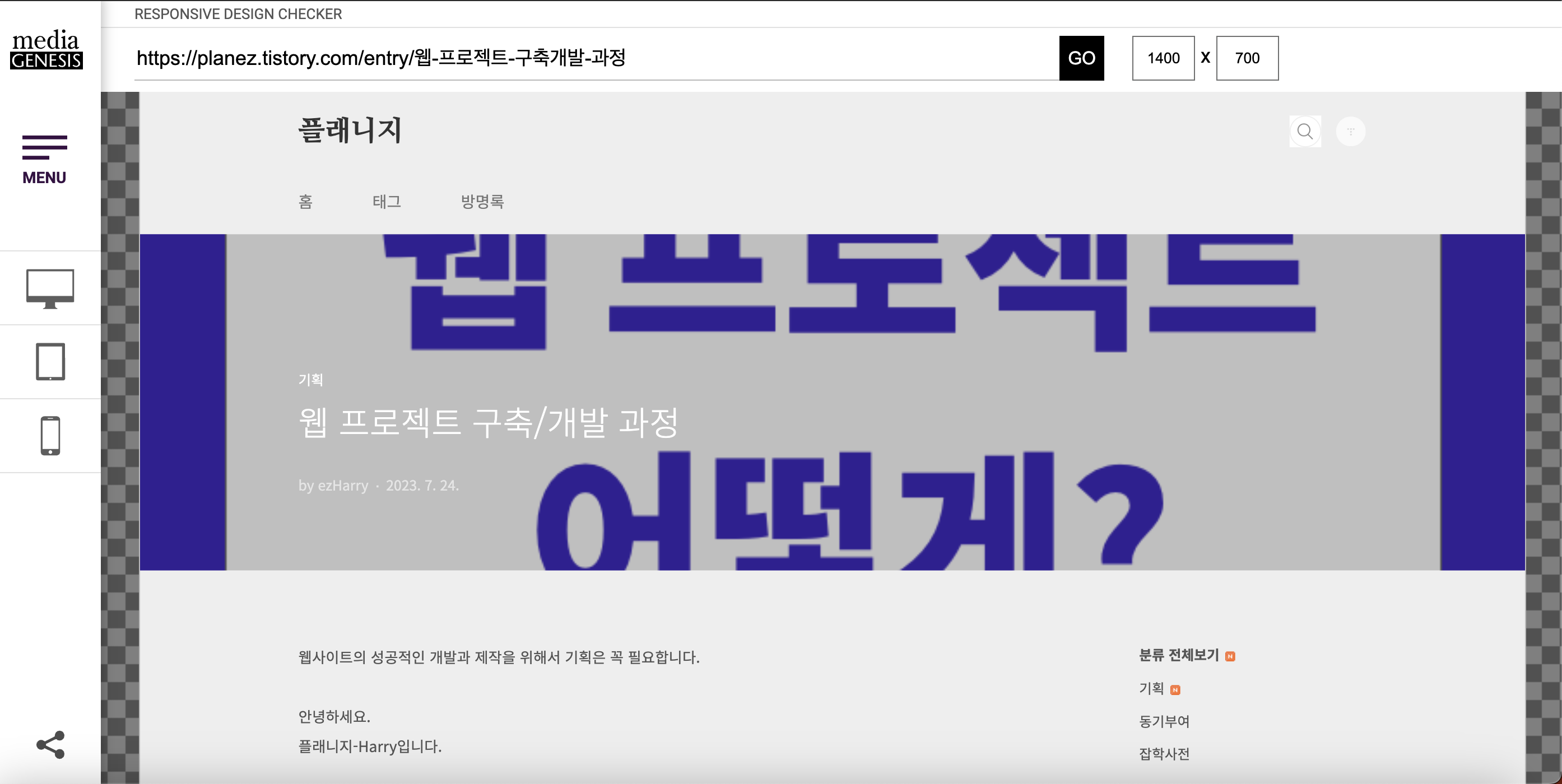
Media Genesis | Responsive Design Checker(https://www.responsivedesignchecker.com/)
위의 Responsinator와 동일한 성격의 웹사이트입니다.
링크를 입력한 뒤 원하는 해상도로 조정하여 웹사이트의 화면을 확인해 볼 수 있습니다.

Responsive Website Design Tester | Media Genesis
Please Note: To prevent misuse, this site utilizes request throttling. No more than 5 requests can be sent in a 5 minute period. If redirected here, please wait 5 minutes from your first request and try again. RESPONSIVE WEB DESIGN CHECKER HOW RESPONSIVE I
www.responsivedesignchecker.com
3. 기타 참조
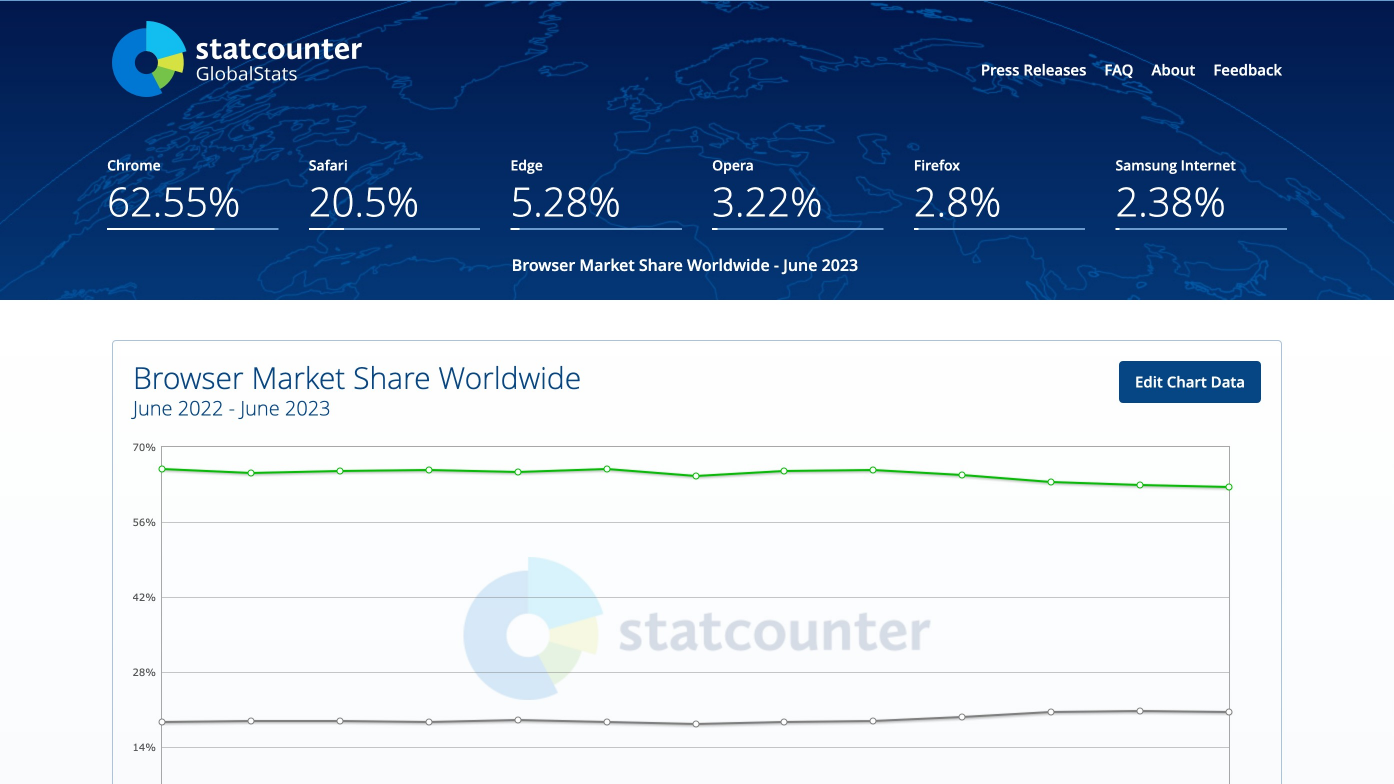
Statcouter(https://gs.statcounter.com/)
전 세계의 IT 통계자료를 확인할 수 있습니다.
저는 주로 제안서 작업을 위한 데이터를 입력할 때 사용합니다.
디바이스 점유율, 브라우저 점유율, 휴대폰 브랜드 점유율, 소셜미디어 점유율, 디바이스 해상도 등 다양한 통계 정보를 활용할 수 있습니다.

Statcounter Global Stats - Browser, OS, Search Engine including Mobile Usage Share
Tracks the Usage Share of Search Engines, Browsers and Operating Systems including Mobile from over 5 billion monthly page views.
gs.statcounter.com
디자인베이스
XD(http://designbase.co.kr/category/adobexd_course/)
Figma(https://designbase.co.kr/category/figma-course/)
디자인베이스에서 제공하는 디자인 툴 실무 동영상 링크입니다.
한때 실무에서 Figma, XD로 설계 및 디자인을 진행했습니다.
이때 디자인 툴과 관련된 기능들을 공부하고 정보를 찾는데 활용했던 웹사이트입니다.
유용한 정보들이 많이 있으니 새로운 툴을 익히실 땐 꼭 한 번씩 시청하시기 바랍니다.

피그마 | 디자인베이스
designbase.co.kr
XD | 디자인베이스
designbase.co.kr
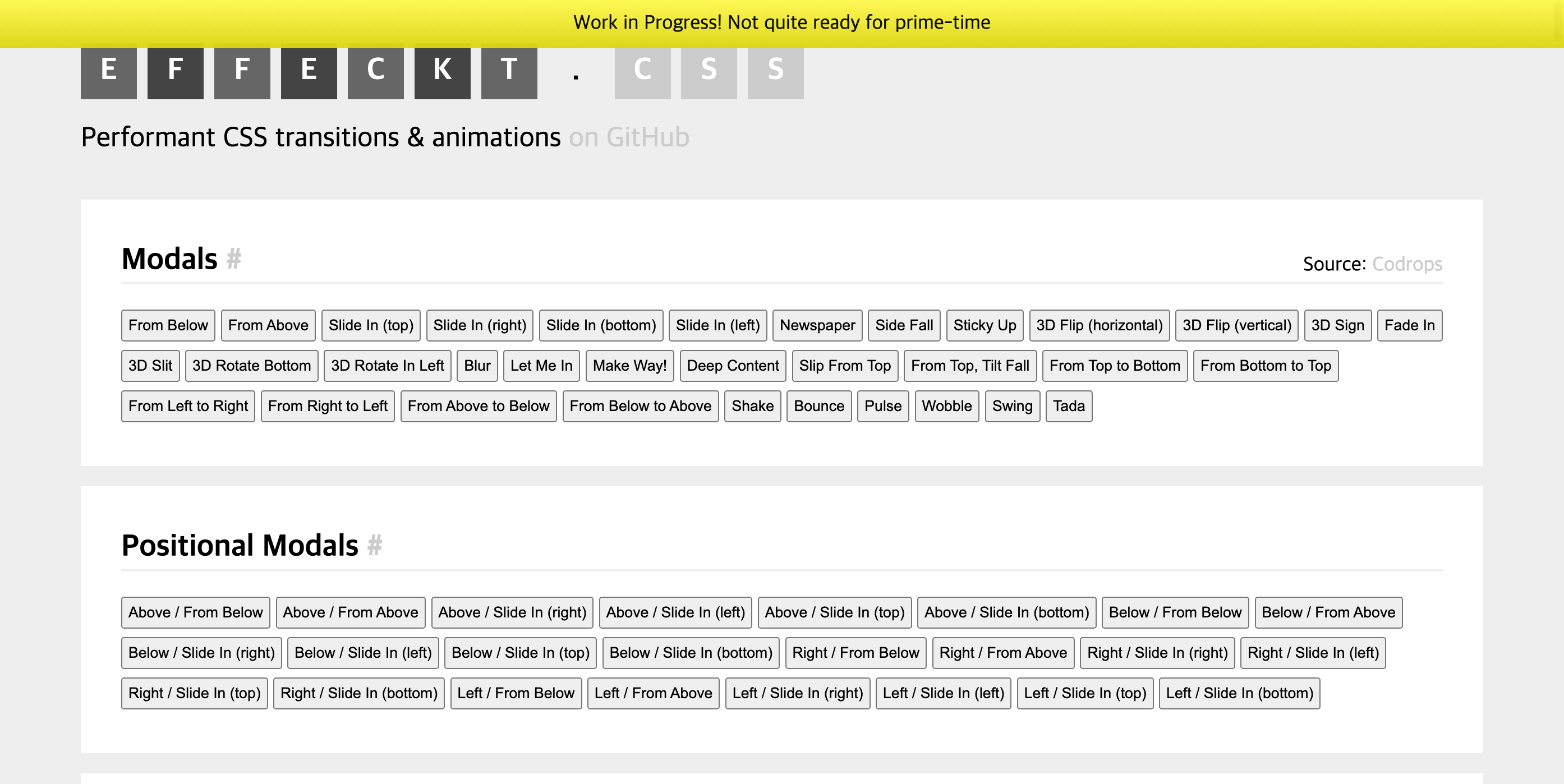
Effeckt.css(https://h5bp.org/Effeckt.css/)
CSS를 활용한 애니메이션, 이펙트 구현에 대한 자료가 모여있는 웹사이트입니다.
기획 시 해당 모션 및 인터렉션이 기능적으로 구현 가능한지 미리 확인해 볼 수 있는 웹사이트로,
신입 퍼블리셔분들께 공유해 드린 적 있습니다.
다양한 소스 활용이 가능한 부분에서 참고할만한 웹사이트입니다.

Effeckt.css
Page Transition From Right This is another page. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Laudantium, accusamus, aliquam error excepturi asperiores ipsum nobis molestias neque molestiae illum magnam mollitia nulla temporibus aliquid esse r
h5bp.org
animate.style(https://animate.style/)
Effeckt와 비슷한 성격의 웹사이트입니다.
웹사이트의 모션 및 인터렉션을 CSS로 처리하여 다양한 기능을 확인해 볼 수 있습니다.

Animate.css | A cross-browser library of CSS animations.
Animate.css is a library of ready-to-use, cross-browser animations for you to use in your projects. Great for emphasis, home pages, sliders, and attention-guiding hints.
animate.style
이렇게 Harry의 보물창고에 있던 모든 웹사이트를 꺼내 보았습니다.
(원래 더 많은데... 유용한 건 이것뿐..)
이외에도 더 많은 웹사이트들이 있을 겁니다.
여러분들은 어떤 웹사이트를 사용하시는지 알려주세요.
Harry의 플래니지 블로그는 웹기획자분들을 위해 정보를 공유하는 블로그입니다.
더 좋은 정보들을 공유하고 기획업무를 잘하는 기획자가 되도록 도와드리겠습니다.